How to Speed Up Your WordPress Website – Tips & Tools
Having a successful website can be hard, but keeping that website up and running is even harder.
Behind every successful website are happy and satisfied users. However, there are many factors that go into ensuring that your users are having the best experience. One of those would be making sure that you are delivering fast loading pages on your site. The speed at which your page loads could make or break the success of your website. Above and beyond performing well, a slow loading page may cause your traffic to decline. A study shows that 47% of people expect a page to load in under 2 seconds which means that 25% of visitors will run out of patience and leave a page after just 4 seconds of loading time. There are many factors that can contribute to slow speed; server performance, server location, lots of traffic (while this isn’t the worst problem to have it can still contribute to poor site performance if you’re not careful), extra large images, text graphics and so on.
With so many things that could go wrong, how do you prevent the page speed from slowing down? Luckily, WordPress, which is now used by millions of websites, is compatible with a number of useful tools to help you speed up the web pages.
Popular Image Optimizers
Gif, JPEG & PNG. These three image formats are the most popular among web pages and make up 96% of the entire internet. That being said, they can also cause the most trouble with page speed. WordPress offers an array of plugins to help improve page speed through image optimization. Among them, EWWW Image Optimization is the most highly recommended, followed by WP Smush.
You could also use the following:
What does it mean to optimize an image and how does it help improve page speed? Often times images that are created in photoshop or illustrator have very large file sizes. By optimizing the images so that they’re more web friendly you can increase the the page’s overall loading time. Which means that tools like EWWW IO and WP Smush are both helpful in optimizing your images and are capable of compressing your images by 30-80% without any noticeable difference.
Using Cloudflare with WordPress
Cloudflare, a Content Delivery Network, or CDN, is a network that can be used with WordPress that delivers pages and other web content based on a user’s geographic location. But what does this have to do with increasing speed on your WordPress site? Let’s say that your web host’s server is set in Chicago and you have a very high traffic volume. That means that every user who is accessing your site all around the world is accessing that one server to view your website. It’s like trying to get home in the middle of rush hour in Los Angeles. So, because a CDN is a network of servers, your content is cached and stored on all of it’s separate servers all around the world! Which means that someone in Chicago is directed to a different server than someone accessing your site in Sydney, Australia by reducing load times by serving files like images, video, CSS and JavaScript resulting in faster page speed and happier users.
Cloudflare also helps to protect your site from DDOS attack, SQL injection, and spam attacks by filtering them out at the name-server level. Not to mention that it is free and very easy to add to your WordPress platform. You can find a step by step guide to adding the Cloudflare plugin to your WordPress page here.
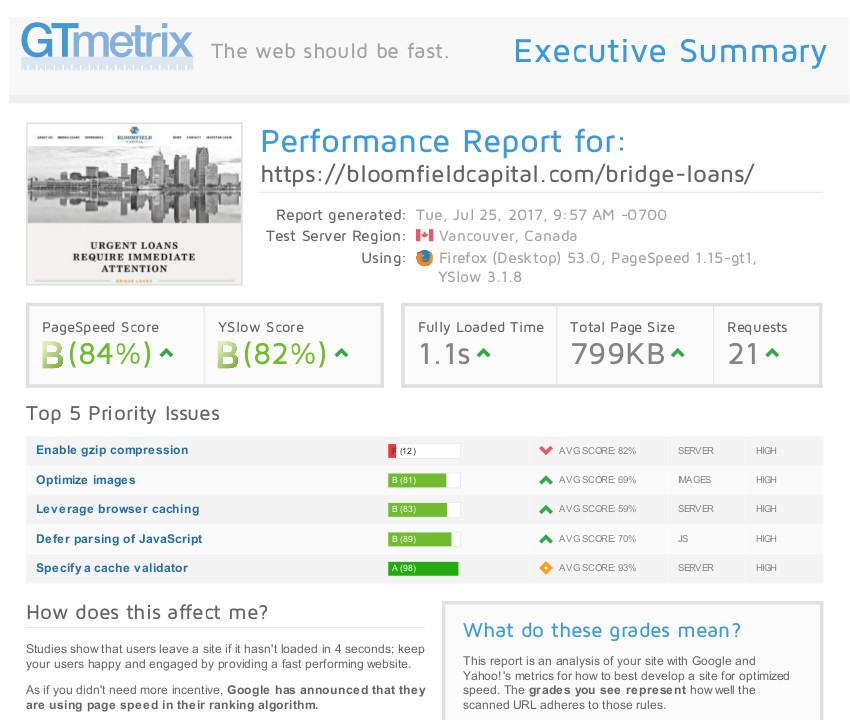
An Example of Good Page Speed
How do you know if your WordPress site is loading at an acceptable speed? There are many tools available that will analyze your site and offer fixes where they’re needed to help maximize loading speed. GTmetrix, Pingdom and Google’s Pagespeed Insights are just a few examples.

The example above shows Bloomfield Capital’s site speed and performance grade. Bloomfield Capital has a rating of 81% for image optimization and an overall rating of 84% with the page loading at a speed of 1.1s. Other information that these tools show are suggestions on how you can improve those particular areas that are lower in their percentage. For Bloomfield Capital’s website their lowest score was a 12% for Enable gzip compression, which means that the size of their web page is too big. By enabling the gzip compression you can reduce the size of your HTML and JavaScript files but not your images, since those are compressed in a different way.
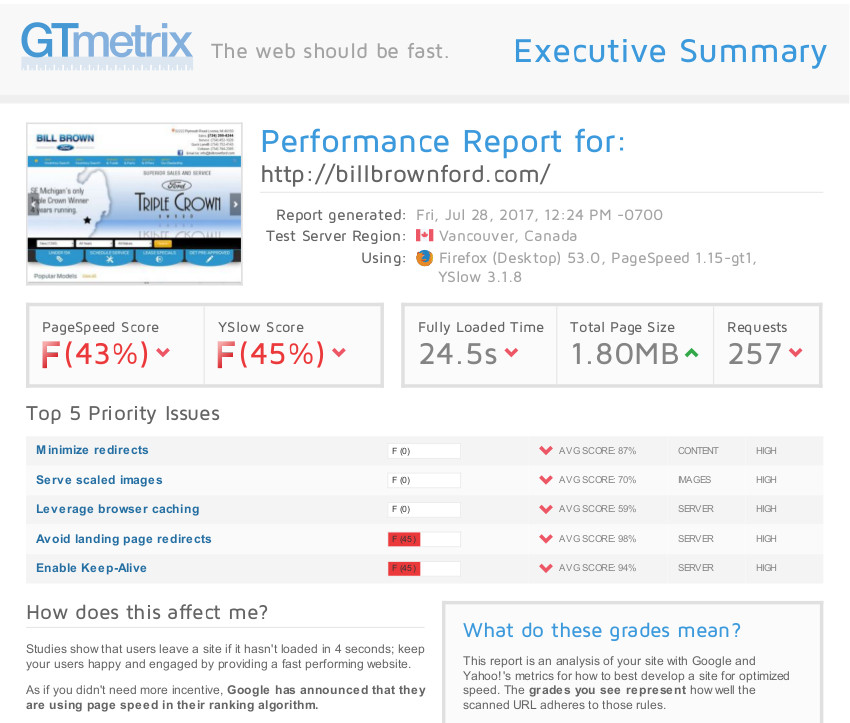
An Example of Bad Page Speed

With an overall fully loaded time of 24.2 seconds, it would be fair to say that this is a good example of a website with bad page speed. Now remember, users start losing patience and will move on to a faster loading website just after 4 seconds, so the fact that this is 20 seconds passed the average user’s patience level is not good at all. So what can Bill Brown Ford do to help speed up their page? Gzip compression, just like for Bloomfield Capital’s website, would need to be enabled to shrink down their overall page size. GTmetrix also recommends the defer parsing of JavaScript, which simply means to minimize the amount of JavaScript needed to render the page.
Other Useful Tips
Enabling caching can also be beneficial to increasing page speed. Caching means to store memory. For example, after clicking on an HTML once, the cache will save the HTML which means that the next time you visit the site the cache will load the HTML from memory, instead of getting the server to process it which could help save the page seconds of loading time. Luckily WordPress likes to make all of our lives easier and have caching plugins available for download as well. Thank you, WordPress!
Hopefully these tips are useful in helping you create a website that is not only user friendly, but fast enough to ensure user satisfaction.
